clearfixが適用されていない状態
See the Pen flow-root by maru (@maru0014) on CodePen.
float:left;でdiv要素を横並びにしましたが、clearfixを行っていないため外枠の.rowが上の方でちっちゃくなってしまいました。
現状で最もスマートな、短いclearfixとしては以下のような書き方でしょうか。
.row:after { content: ""; display: table; clear: both; }
Googleが作り上げたフレームワーク「マテリアライズ(Documentation - Materialize)」においても上記のような記述となっていたため、これが現時点での最も正解に近い書き方なのかもしれません。
しかし、今後は新しい属性値flow-rootによって更に簡単に実装できそうです。
参考: CSS Display Module Level 3
display:flow-root;を書き加えた
See the Pen flow-root-on by maru (@maru0014) on CodePen.
変更点は一行のみ親要素div.rowにdisplay:flow-root;を追記しただけです。
これは超簡単!
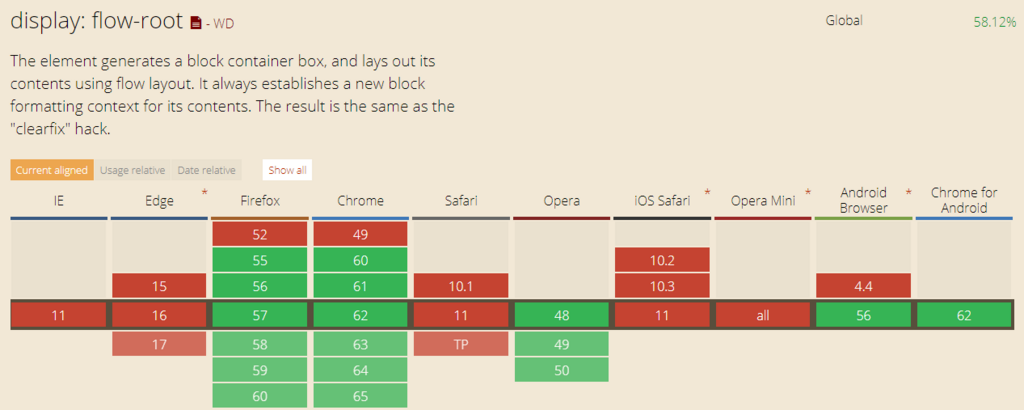
ただし、Safari未対応
 参考: Can I use... Support tables for HTML5, CSS3, etc
参考: Can I use... Support tables for HTML5, CSS3, etc
Chrome、Firefox、operaは対応しているようですが、Edgeやsafariは未対応。 AndroidはOK、iPhoneは✕という状況です。(IEは知らん)
結局まだclearfixは必要かな
ゆくゆくはsafariも対応するでしょうが、それまでは前述したafter要素によるclearfixが最適かと思います。 対応するまではこれを使いましょう。
.row:after { content: ""; display: table; clear: both; }
他の手段としてはflexboxを使うという方法もありますね。