
色々な通知をするのにも超便利なSlack。
会社のSlackでもIFTTTから自動投稿させたりしていますが、Pythonでいろいろ業務を自動化していくにあたって「自動業務が完了したよ!」をSlackに通知してほしいと思い調べたところ思いの外簡単だったのでサクッとメモしておきます。
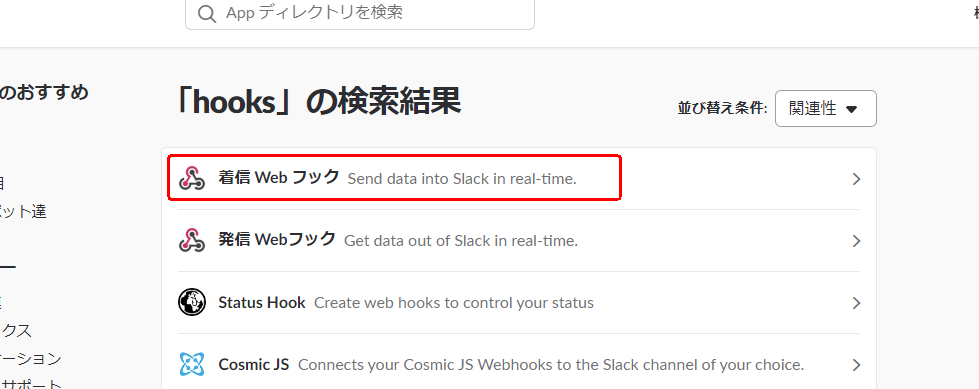
前準備Slackに着信Webフックをインテグレーション
SlackのAppディレクトリで「hooks」と検索すると「着信 Web フック」というのが出てくるはず。


色々な通知をするのにも超便利なSlack。
会社のSlackでもIFTTTから自動投稿させたりしていますが、Pythonでいろいろ業務を自動化していくにあたって「自動業務が完了したよ!」をSlackに通知してほしいと思い調べたところ思いの外簡単だったのでサクッとメモしておきます。
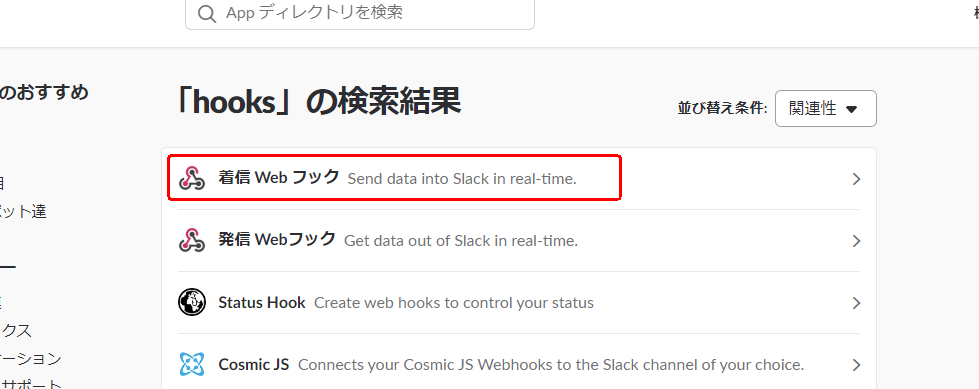
SlackのAppディレクトリで「hooks」と検索すると「着信 Web フック」というのが出てくるはず。

C:\macro_book.xlsmというExcelファイルのmsgというマクロをPythonから実行する場合は以下のようになる
import win32com.client # ライブラリをインポート excel = win32com.client.Dispatch("Excel.Application") # インスタンス生成 excel.Visible = 1 # エクセルを表示する設定(0にすれば非表示で実行される) excel.Workbooks.Open(Filename="C:\macro_book.xlsm", ReadOnly=1) # ブックを読み取り専用で開く excel.Application.Run('msg("aaa")') # マクロ名を指定して実行(引数なしの場合マクロ名のみで実行可能) excel.Workbooks(1).Close(SaveChanges=1) # ブックを保存して閉じる(SaveChangesを0にすると保存せず閉じる) excel.Application.Quit() # 終了
なんでわざわざPythonから?という意見はごもっともなんだけど、実際の仕事で使ってる内容としては 「ECサイトのドロップシッピング商材の在庫更新を自動でやる」というもの。フローは以下の通り。
このうち1~3と5はPythonにSeleniumをインポートして行っているが、4のExcelでの在庫更新データの計算式が地味に複雑で(納期情報文言の正規化とか) わざわざPythonで作り直すのが面倒なため今回の「Pythonからマクロを実行する」ことが必要になったわけです。
意外とシンプルにかけたので満足していますが、やはり言語をまたぐとエラー処理とかどうしよ・・・ってかんじ。
$ pip install scrapy
でインストールすればええんやな、楽勝。 ・・・。 めっちゃエラーでるやん。
Command "c:\users\1953.three-i\appdata\local\continuum\anaconda3\python.exe -u -c "import setuptools, tokenize;__file__='C:\\Users\\1953~1.THR\\AppData\\Local\\Temp\\pip-install-3mpbwq60\\Twisted\\setup.py';f=getattr(tokenize, 'ope
n', open)(__file__);code=f.read().replace('\r\n', '\n');f.close();exec(compile(code, __file__, 'exec'))" install --record C:\Users\1953~1.THR\AppData\Local\Temp\pip-record-imjhck90\install-record.txt --single-version-externally-man
aged --compile" failed with error code 1 in C:\Users\1953~1.THR\AppData\Local\Temp\pip-install-3mpbwq60\Twisted\
続きを読む
プログラミングの学習においてProgate(プロゲート)を使っています。
HTMLやCSSの学習は有料部分含め全て終えたわけですが、最後に残っていたのがSass。
なんとなくのイメージはCSSの上位版というか効率的にCSSを書けるもの。具体的にどんな事ができるかはぼんやりしていたので何が出来て何が良いのかをまとめてみます。
プロゲートではSCSS記法で学習するみたいですがググって見たところそれぞれの特徴はこう。
{}などの括弧を使わずインデントのみで階層構造を書く記法。 セミコロンも無しなんて凄くスピーディーに書けそうですね!
div margin: 0 auto a color: red
こっちはCSSと同じっぽい?と思いきやdivの中にaがある!
階層構造になっているわけですね。
どちらかというとこっちのSCSSが主流らしいです。
div {
margin: 0 auto;
a {
color: red;
}
}
ふと気づいたけどはてなブログのシンタックスハイライトには「sass」はあるけど「scss」は無いんですねぇ。
前述部分でもう分かってしまいましたね。いちばん大事な部分。「入れ子構造で短く書ける」というところ。
そしてもう一つに「変数が使える」こと。要は一度書いたスタイルを名前で呼び出して再利用できるということですね。
.header { width: 100%; } .header ui { padding: 10px; } .header ui li { font-size: 15px; }
などと書いたあとに.headerのセレクタ名を変更したいという場合にCSSの場合は3箇所を編集する必要がある。
でもSCSSの書き方なら1箇所だけを編集すればOK。
.header {
width: 100%;
ui {
padding: 10px;
li {
font-size: 15px;
}
}
}
普通のCSSで文字の色を指定する場合
h1 { color: red; } p{ color: red; } a{ color: red; }
SCSSで変数を使って書く場合
$main-color: red;
h1 {
color: $main-color;
}
p{
color: $main-color;
}
a{
color: $main-color;
}
こうすることによってクラス名の修正の時同様に変数$main-colorの値を変えるだけで一挙に各要素の文字色を変更可能です。
ここまででも十分便利っぽいですが他にもいろいろあるみたい。
$main-colorの時の例ではプロパティの値のみを変数として格納して利用していましたが、mixinではプロパティをまるごと変数にできるイメージ。
@mixin 変数名 { ここにCSS }
のようなかんじです。
読み込みは@include 変数名;でOK。
以下の例ではカードっぽいデザインをmixin化して使いまわしています。
@mixin card {
background: #fff;
border-radius: 2px;
box-shadow: 0 2px 5px #ccc;
}
.main-card {
@include card;
width: 50%;
}
.sub-card {
@include card;
width: 25%;
}
前述のカードスタイルの例ではwidthをメインとサブで分けて記述していますが、このwidthの値を引数として渡すよう書き換えるとさらに短く簡潔に書くことができます。
@mixin card($wsize) {
background: #fff;
border-radius: 2px;
box-shadow: 0 2px 5px #ccc;
width: $wsize;
}
.main-card {
@include card(50%);
}
.sub-card {
@include card(25%);
}
@mixin card($wsize)とすることで引数として受け取った値を自動的に$wsizeという変数に格納します。
.main-cardでは50%が引数として渡される$wsizeに50%が代入されるwidth: $wsize;はwidth: 50%;となるのような流れでCSSが読み込まれます。 ここまでくるとかなりプログラミングって感じがしてきますね。
Sassには関数がある。引数を渡すと計算後の値が返ってくるというあれができる。
例として出てきたのは色の生成。色を暗くする関数darken、色を明るくするlighten、透明度を指定する関数rgbaの3つがでてきました。
//redを10%暗く
.dark-red {
color: darken(red, 10%)
}
//redを10%明るく
.light-red {
color: lighten(red, 10%)
}
//redを50%透明に
.skeleton-red {
color: rgba(red, 0.5)
}
これを使えば基準の色を元にhover色やactive色を生成できるのでメインカラーだけ指定すればそれらしいカラーセットが作れそうですね。
CSSでもimportはありますが、SCSSでは読み込まれる側のファイル名の先頭に「_」(アンダーバー)を付ける必要があるようです。
そして読み込む時は「」と「.scss」を省略してOKらしい。 「variables.scss」というファイルを作って読み込むとすると
@import "variables";
で読み込むことができる。 で、これができると何が良いのかというと読み込み元の変数をそのまま使えるようになること。 そして、_variables.scssファイルに変数を全てまとめて記述しておくと設定ファイルのような使い方ができる。
$main-color: #d00; $sub-color: lighten($main-color, 20%); $font-color: white;
@import "variables";
h1 {
background-color: $main-color;
.tag {
background-color: $sub-color;
color: $font-color;
}
}
このようにstyle.scssはテンプレートとして触らないようにして、_variables.scssさえ変更すればデザインが変わるようなことができます。
プロゲートでのお勉強部分はここらへんまででした。 その先は実践的な内容で目標物があって、それと同じにするにはどう書くでしょう的な問題。
最近は仕事でもマテリアライズフレームワークを使っているため、CSSをガシガシ書く時間が減っていたのですがSCSSで書きたくなってきました。
次にページ製作をやるときもしくはリファクタリングするときには使ってみようと思います。
MOS 無事に受かりました。
— Maru (@maruhackcom) 2018年4月18日
Microsoft Office Excel 2016 Expert pic.twitter.com/SFrq2sE9Rn
この教材を会社に買ってもらってひたすら模試。 これで多少は転職に有利になるかなぁ。

Microsoft Office Specialist Microsoft Excel 2016 Expert 対策テキスト&問題集 (よくわかるマスター)
まぁエキスパートとは言ってもVBAなんてまったく出てこない内容だったし 実際会社にインパクト与えるほど劇的な生産性向上をもたらすにはVBAでの業務自動化が必須。
これからも精進します。