
予想される発生条件
- 「autocomplete-paths ver 1.0.2」が有効
- HTMLモードになっている(Plain Textモードでは発生しませんでした。)

 ページ内でのリンクを貼る場合
ページ内でのリンクを貼る場合
<a href="#pagetop">ページトップへ戻る</a>
などと書きますよね。
Q&Aのページなどの場合大変便利。
でもこれ、普通にリンクを貼るだけだと瞬間的に画面が切り替わってスクロールされている感が少ない!
ちょっとこだわったサイトだとすーーっとスクロールして表示されます。
上に行ったのか下に行ったのか分かりやすく、何より今風でいいですよね。
上記を
<head> ~ </head> 内 もしくは</body>直前に挿入。
これだけで滑らかにスクロールされます。
※「リンクが # で始まる場合」という指定なので別ページ間でのスムーズスクロールは不可です。
今日のお題は「きっちり」三等分できる書き方。 どんな書き方を想像しましたか?
この書き方を知るまで僕は
.col3 li { width : 33.33333% ; }
のような書き方をしていました。
実際にこの書き方をしているウェブサイトもよく見かけます。 が、性格の問題もあるかもしれませんが割り切れない 余り があるのがちょっと許せない。
width: 1/3;
みたいな書き方ができたらいいのになー って思ってました。 で、探してみたところ発見!
1/3サイズを指定する方法があったんです! 感動(´ェ`)
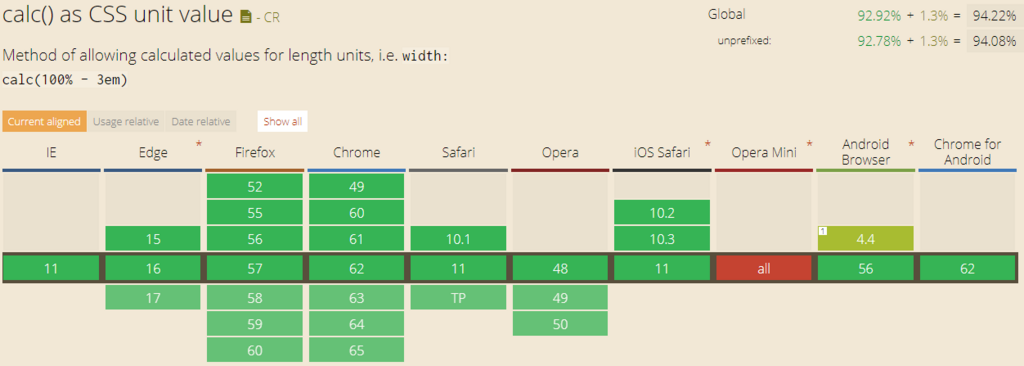
対応ブラウザ:IE9以降、Safari6以降、Google Chrome19以降、Firefox4以降
使い方:
.col3 li { width : calc(100% / 3) ; }
これだけ! 簡単ですね。全体の幅100%の3分の1サイズという、まさに僕が探していた等分指定!!!
上記にさらにベンダープレフィックスを付け加えて・・・
li.3col { width : 33.33333% ; /* 未対応ブラウザ用フォールバック */ width : -webkit-calc(100% / 3) ; width : calc(100% / 3) ; }
これで完成形です!!
See the Pen width: calc() by maru (@maru0014) on CodePen.
ウェブページ製作で実際に使う場面としては、ランキングのトップ3を横並びにさせたい時なんかオススメです。
 参考: Can I use... Support tables for HTML5, CSS3, etc
参考: Can I use... Support tables for HTML5, CSS3, etc
執筆時点の2015年においては未対応ブラウザに留意すべきと考えられましたが、現状の主要ブラウザは全て対応済みなのでベンダープレフィックスやフォールバックも不要かもしれません。
※個人的な意見です。実装の際はアナリティクスで利用者の使用ブラウザを調査した後判断しましょう。
見出しの背景画像として、幅1pxの画像をリピート表示させようとしたところAndroid標準ブラウザでのみ機能しなかったお話。
ChromeやSafariでは正常に表示されたがAndroid標準ブラウザのみ背景が表示されなかった。
background-sizeを backgroundプロパティにショートハンドで
例) background: url(image.jpg) repeat-x center center / contain rgba(0, 0, 0, 0);
などと書いた場合にAndroid標準ブラウザで機能しないという記事をいくつか見つけたが、今回はきちんと別で書いている。
次に考えられる要因は"サイズ指定自体が間違っている"
結論から言えばこれでした。
他のブラウザでは幅100%か原寸の幅1pxとして認識されていたautoがAndroid標準ブラウザでは読み込まれず、背景画像自体が一切表示されなかった。
今回は下記のように記述を変えることで対応。
もう一つやり方があるとすれば、リピートではなく幅100%にしてしまう方法
Android標準ブラウザでも背景画像が表示される(幅100%指定)
まぁ文字数も大して変わらないのでどちらでも良いと思いますが。